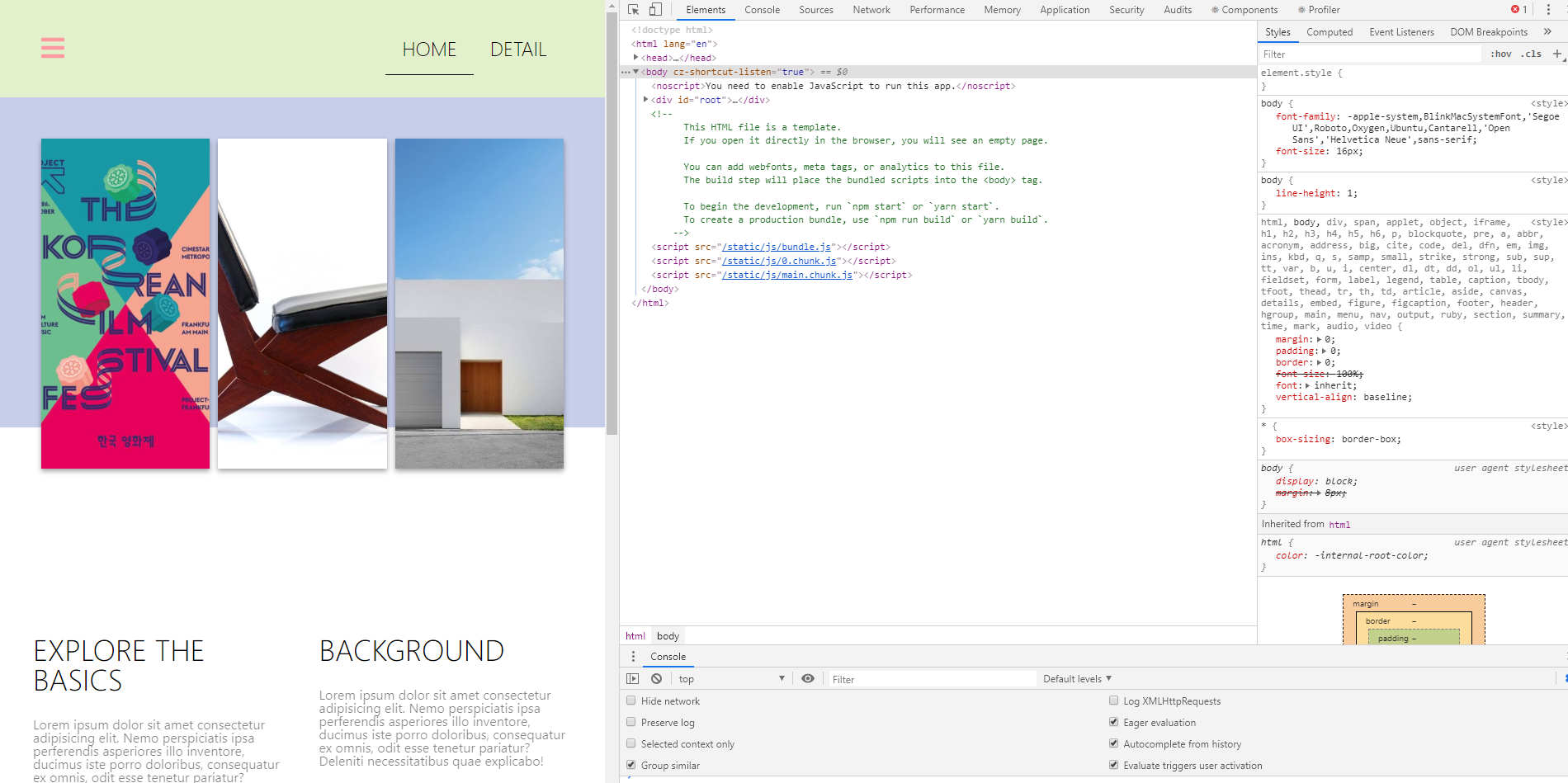
오늘 연습의 핵심은, Web PC에서 볼때 안의 내용물을 가운데로 모아주는 반응이다. 간단하게
margin: 0 auto;
max-width: 1200px;
width:100%;
이 세가지를 통해 구현이 가능하다.
최대너비는 1200px이되 기본적으로 width는 100%로 늘린다. 나머지 부분은 자동으로 margin으로 처리한다.
https://codesandbox.io/s/distracted-https-gruck
distracted-https-gruck - CodeSandbox
distracted-https-gruck by DosImpact using @fortawesome/fontawesome-svg-core, @fortawesome/free-solid-svg-icons, @fortawesome/react-fontawesome, @testing-library/jest-dom, @testing-library/react, @testing-library/user-event, antd, axios, babel-plugin-import
codesandbox.io






DOS IMPACT - WEB Developer
KIM DO YOUNG

WEB : REACT JS | REACT NATIVE | GraphQL PRISMA

'React JS > Practice' 카테고리의 다른 글
| React - Practice - CSS - Grid+Flex Box (0) | 2020.01.29 |
|---|---|
| React Practice - StyledComponent , Grid 시스템 (0) | 2020.01.28 |

